|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
|
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView logTv;
GestureDetector detector ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
logTv = (TextView) findViewById(R.id.tv_log);
detector = new GestureDetector(this, new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent motionEvent) {
println("onDown 호출됨");
return true;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
println("onShowPress 호출됨");
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
println("onSingleTapUp 호출됨");
return true;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
println("onScroll 호출됨 " + v + " "+v1);
return true;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
println("onLongPress 호출됨");
}
@Override
public boolean onFling(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
println("onFling 호출됨" + v + " " + v1);
return true;
}
});
View view = findViewById(R.id.view) ;
View view2 = findViewById(R.id.view2) ;
view.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
int action = motionEvent.getAction() ;
float curX = motionEvent.getX() ;
float cuxY = motionEvent.getY() ;
if(action == MotionEvent.ACTION_DOWN)
{
println("손가락 눌렸음 " + curX + " " + cuxY) ;
}
else if(action == MotionEvent.ACTION_MOVE)
{
println("손가락 움직임 " + curX + " " + cuxY) ;
}
else if(action == MotionEvent.ACTION_UP)
{
println("손가락 떼짐 " + curX + " " + cuxY) ;
}
return true;
}
});
view2.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
detector.onTouchEvent(motionEvent);
return true;
}
});
}
public void println(String s)
{
logTv.append(s + "\n");
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK)
{
Toast.makeText(this, "back키가 눌렸습니다.", Toast.LENGTH_LONG).show();
return true;
}
return false ;
}
}
|
cs |
view.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
});
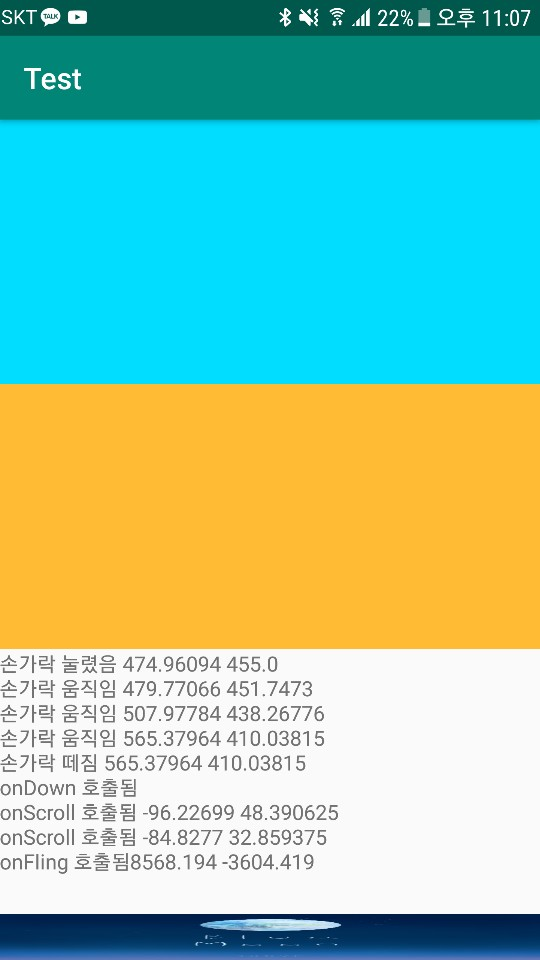
기본적으로 뷰의 터치 이벤트를 등록하는 방법이다. 리스너안의 onTouch메서드를 오버라이드 해주면 된다.
detector = new GestureDetector(this, new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent motionEvent) {
}
@Override
public void onShowPress(MotionEvent motionEvent) {
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
}
@Override
public void onLongPress(MotionEvent motionEvent) {
}
@Override
public boolean onFling(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
}
});
터치 스크롤을 얼마나 빠르게 했나 등 세부적인 동작을 쉽게 해주는 클래스인 GestureDetector이다. 위 처럼 제스처디덱터의 객체를 만들어 주고 리스너를 등록해 메서드를 오버라이드 해준다. onFling의 v, v1은 속도를 나타낸다.
view2.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
detector.onTouchEvent(motionEvent);
return true;
}
});
마지막으로 터치리스너의 onTouch메서드에 detector.onTouchEvent 메서드에 motionEvent를 넘겨 제스처를 동작시켜준다.
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK)
{
Toast.makeText(this, "back키가 눌렸습니다.", Toast.LENGTH_LONG).show();
return true;
}
return false ;
}
onKeyDown는 키가 눌렸을 때 호출되는 메소드
마지막으로
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/red"
/>
<item
android:drawable="@drawable/blue"
/>
</selector>
|
cs |
이처럼 drawble폴더에 my_selecter.xml과 같이 xml파일을 만들어 selector를 이용해 foucused, pressed가 true일 때 즉 뷰가 눌렸을 때의 이미지와 보통 상태일 때의 이미지를 다르게 설정하고 뷰의 background속성을 @drawable/my_selecter로 지정해주면 동작한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_blue_bright"></View>
<View
android:id="@+id/view2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_orange_light"></View>
<ScrollView
android:id="@+id/view3"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:id="@+id/tv_log"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</ScrollView>
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="@drawable/my_selecter"
android:ems="10"
android:inputType="text" />
</LinearLayout>
|
cs |

'2019 summer 부스트코스 에이스(안드로이드 프로그래밍) > 2. 이벤트와 리스트뷰' 카테고리의 다른 글
| 2-3-2 알림 대화 상자 보여주기 (0) | 2019.07.30 |
|---|---|
| 2-3-1 토스트 보여주기 (0) | 2019.07.30 |
| 2-6-1 리스트뷰 만들기 (0) | 2019.07.28 |
| 2-1-2 스크롤뷰 (0) | 2019.07.20 |
| 2-1-1 테이블 레이아웃 (0) | 2019.07.19 |