MainActivity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
package com.example.boostcoursepractice;
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* ActionBar abar = getSupportActionBar();
abar.hide();*/
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int curId = item.getItemId();
switch (curId) {
case R.id.menu_12:
Toast.makeText(this, "12클릭됨", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_15:
Toast.makeText(this, "15클릭됨", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_19:
Toast.makeText(this, "19클릭됨", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
|
cs |
layout/search_layout.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="검색"
android:textColor="#ffad8745"
android:textSize="16dp"></TextView>
<EditText
android:id="@+id/edit_text"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"></EditText>
</LinearLayout>
|
cs |
menu/menu_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
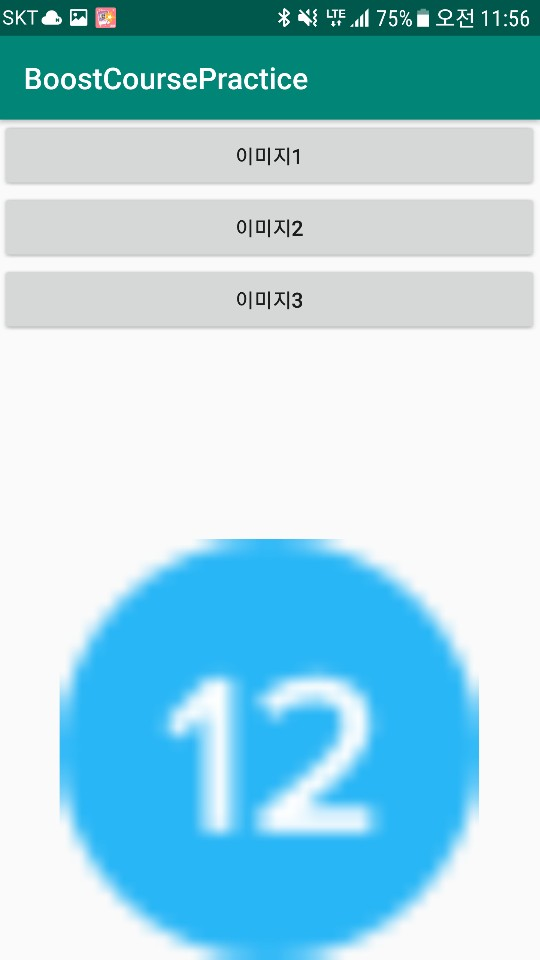
<item android:title="12세"
android:id="@+id/menu_12"
android:icon="@drawable/ic_12"
app:showAsAction="always"/>
<item android:title="15세"
android:id="@+id/menu_15"
android:icon="@drawable/ic_15"
app:showAsAction="always|withText"
app:actionLayout="@layout/search_layout"/>
<item android:title="19세"
android:id="@+id/menu_19"
android:icon="@drawable/ic_19"
app:showAsAction="always"/>
</menu>
|
cs |
일단 맨처음에 액션바에 메뉴를 만들려면 res폴더에 menu라는 폴더를 만들어 주고 그 안에 xml파일을 만들어 준다.(여기서는 menu_main.xml 을 만들어 줌) 이 xml 파일에는 item이라는 테그로 메뉴화면 보일 아이템들을 설정해주었다.
다 설정하고 나면 메인 액티비티로 돌아가
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
이렇게 onCreateOptionsMenu(Menu menu) 콜백 함수에서 메뉴 xml파일을 인플레이트 해주는 함수로 오버라이드 해주면 액션바에 메뉴가 생기게 되어 진다. 또한 아이템이 클릭 되었을 때는
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
위의 콜백함수를 오버라이드 하여 아이템의 아이디 값을 얻어 그것 구별하며 동작을 설정해주면된다.
메뉴 아이템을 사용자가 만든 레이아웃으로 설정해주고 싶을 때는 따로 layout폴더에 xml 파일을 만들어 준다.(여기서는 search_layout.xml 만들어줌) 이렇게 xml 파일을 만들고 나면 아까만들어준 메뉴 xml파일에 item 항목에서
app:actionLayout="@layout/search_layout"
위의 속성을 만들어준 레이아웃 xml파일로 지정해주면 그 레이아웃이 메뉴 아이템으로 보이게 된다.
위의 마지막으로 액티비티의 액션바를 없애주고 싶을 때는
ActionBar abar = getSupportActionBar();
abar.hide();
이렇게 하면 된다.

'2019 summer 부스트코스 에이스(안드로이드 프로그래밍) > 4. 화면 내비게이션' 카테고리의 다른 글
| 4-6-1 바로가기 메뉴 만들기 (0) | 2019.08.11 |
|---|---|
| 4-5-1 뷰페이저 만들기 / 4-5-2 타이틀스트립 사용하기 (0) | 2019.08.11 |
| 4-4-1 탭 만들기 (0) | 2019.08.09 |
| 4-2-1 프래그먼트로 이미지뷰어 만들기 (0) | 2019.08.09 |
| 4-1-1 프래그먼트 만들기 (0) | 2019.08.08 |