MainActivity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
package com.example.boostcoursepractice;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
Button btn ;
Button btn2 ;
Button btn3 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast toast = Toast.makeText(getApplicationContext(), "위치가 바뀐 토스트 메세지", Toast.LENGTH_LONG) ;
toast.setGravity(Gravity.TOP | Gravity.LEFT, 200, 200);
toast.show();
}
});
btn2 = (Button) findViewById(R.id.button2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LayoutInflater layoutInflater = getLayoutInflater();
View layout = layoutInflater.inflate(R.layout.toastborder, (ViewGroup)findViewById(R.id.toast_layout_root));
TextView text = (TextView) layout.findViewById(R.id.tv);
text.setText("모양을 바꾼 토스트입니다.");
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER, 0, -100);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
}
});
btn3 = (Button) findViewById(R.id.button3);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "스낵바 입니다.", Snackbar.LENGTH_LONG).show();
}
});
}
}
|
cs |
drawble/toast.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="4dp"
android:color="#ffffff00"/>
<solid
android:color="#ff883300" />
<padding
android:left="20dp"
android:bottom="20dp"
android:right="20dp"
android:top="20dp"/>
<corners
android:radius="15dp"/>
</shape>
|
cs |
layout/activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="토스트 띄우기"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="56dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="토스트 모양 바꾸기"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="스낵바 띄우기"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
layout/toastborder.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast"
android:padding="20dp"
android:textSize="40dp" />
</LinearLayout>
|
cs |
build.gradle(Moudule:app)
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "29.0.0"
defaultConfig {
applicationId "com.example.boostcoursepractice"
minSdkVersion 15
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
compile 'com.android.support:design:29.+'
}
기본적으로 Toast 메세지를 띄우는 방법
Toast toast = Toast.makeText(getApplicationContext(), "위치가 바뀐 토스트 메세지", Toast.LENGTH_LONG) ;
여기서 토스트의 위치를 바꾸려면
toast.setGravity(Gravity.TOP | Gravity.LEFT, 200, 200);
이렇게 하면 된다. 마지막에 toast.show() 하면 토스트 출력
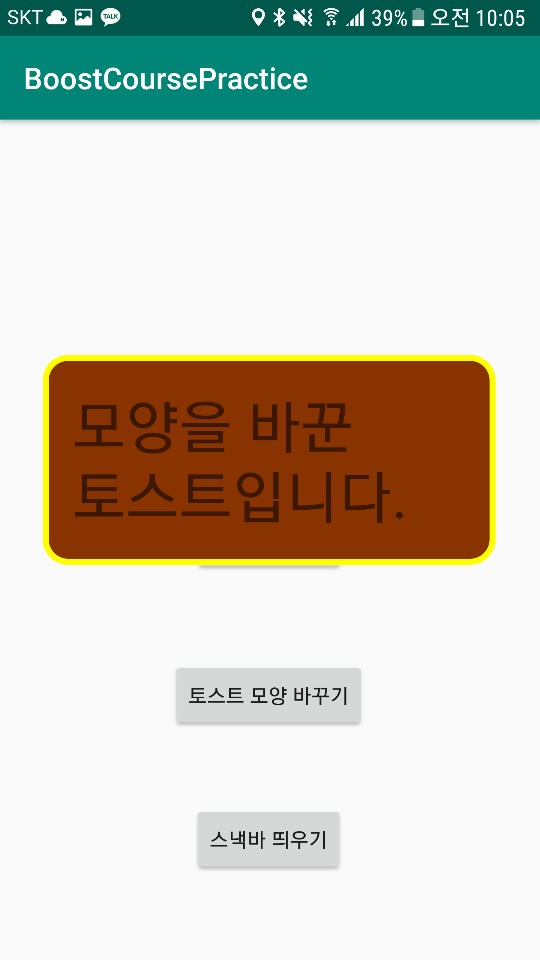
토스트의 모양을 바꿔주려면 일단 layout폴더에 xml파일을 만들어주자 여기서는 layout/toastborder.xml을 만들어 주었다. 후에 최상의 뷰그룹인 LinearLayout에 id를 부여한다. 여기서는 android:id="@+id/toast_layout_root 부여 이후에 다시 mainactiviy의 소스코드로 돌아와서
LayoutInflater layoutInflater = getLayoutInflater();
View layout = layoutInflater.inflate(R.layout.toastborder, (ViewGroup)findViewById(R.id.toast_layout_root));
TextView text = (TextView) layout.findViewById(R.id.tv);
text.setText("모양을 바꾼 토스트입니다.");
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER, 0, -100);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
이처럼 해주면 된다.
추가적으로
drawble/toast라는 xml을 파일을 만든후 배경을 만들어주고
layout/toastborder.xml의 TextView에 android:background="@drawable/toast" 이렇게 백그라운드 속성을 지정해주어 모양을 바꾼 토스트 메세지의 배경을 바꾸어 주었다.
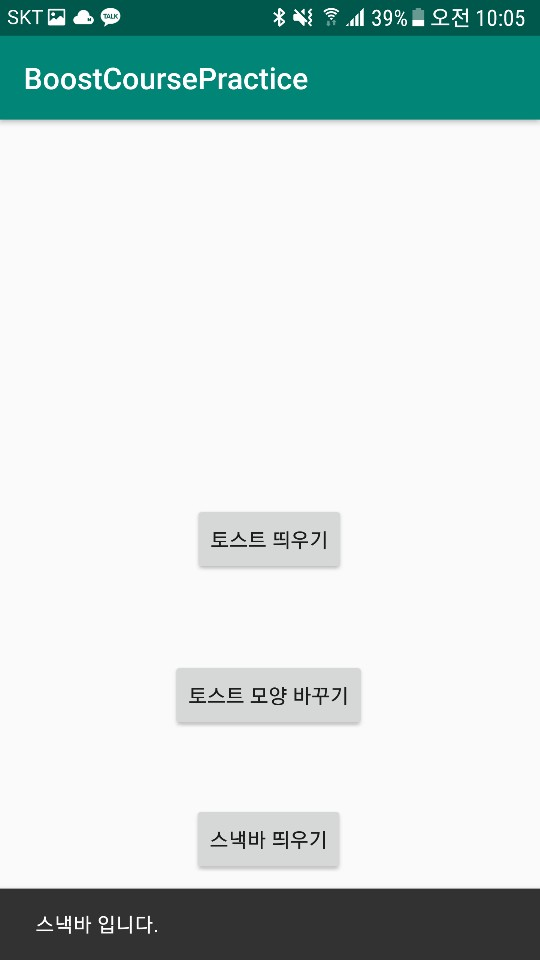
스낵바의 사용은 아래와 같이 하면 된다.
Snackbar.make(view, "스낵바 입니다.", Snackbar.LENGTH_LONG).show();
단 gradle의 dependencies에
compile 'com.android.support:design:29.+'
를 추가해줘야만 사용할 수 있다.



'2019 summer 부스트코스 에이스(안드로이드 프로그래밍) > 2. 이벤트와 리스트뷰' 카테고리의 다른 글
| 2-4-1 나인패치 이미지 (0) | 2019.07.30 |
|---|---|
| 2-3-2 알림 대화 상자 보여주기 (0) | 2019.07.30 |
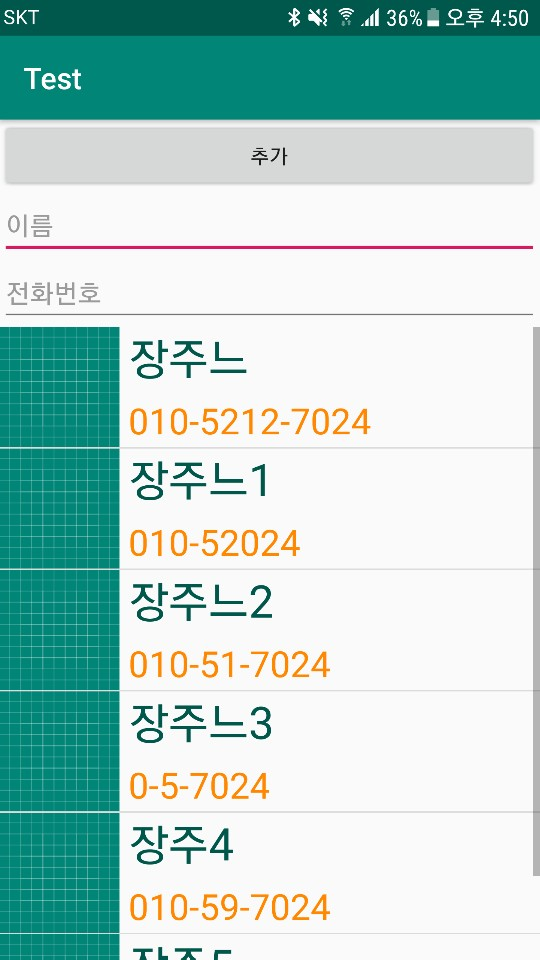
| 2-6-1 리스트뷰 만들기 (0) | 2019.07.28 |
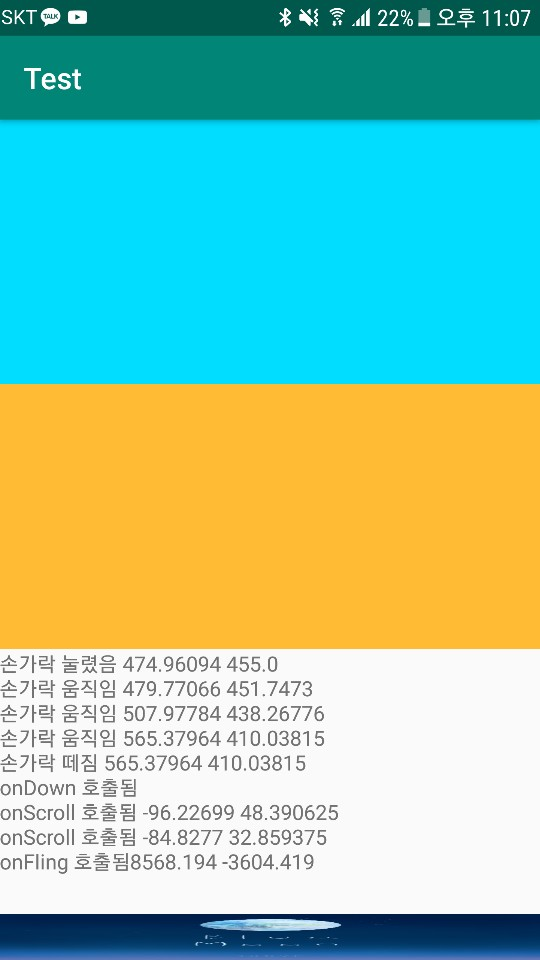
| 2-2-1 이벤트 처리 이해하기 (0) | 2019.07.21 |
| 2-1-2 스크롤뷰 (0) | 2019.07.20 |