MainActivity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
package com.example.boostcoursepractice;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ComponentName;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.material.snackbar.Snackbar;
import org.w3c.dom.Text;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button3);
editText = (EditText) findViewById(R.id.editText);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String receiver = editText.getText().toString();
Intent intent = new Intent(Intent.ACTION_DIAL, Uri.parse("tel:"+receiver));
startActivity(intent);
Intent intent2 = new Intent();
ComponentName componentName = new ComponentName("com.example.boostcoursepractice", "com.example.boostcoursepractice.MenuActivity");
intent2.setComponent(componentName);
startActivity(intent2);
}
});
}
}
|
cs |
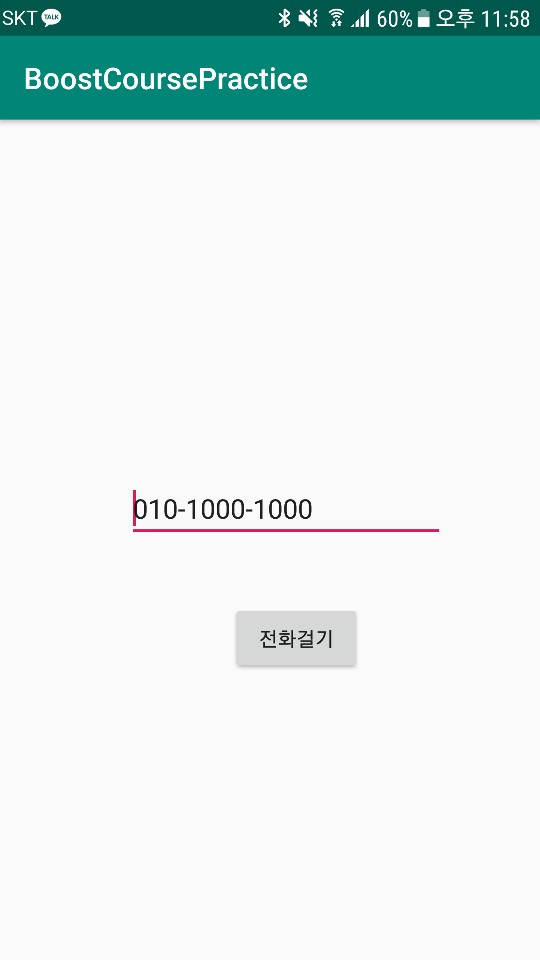
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginStart="154dp"
android:layout_marginLeft="154dp"
android:layout_marginTop="322dp"
android:text="전화걸기" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginStart="85dp"
android:layout_marginLeft="85dp"
android:layout_marginTop="237dp"
android:ems="10"
android:inputType="textPersonName"
android:text="010-1000-1000" />
</RelativeLayout>
|
cs |
String receiver = editText.getText().toString();
Intent intent = new Intent(Intent.ACTION_DIAL, Uri.parse("tel:"+receiver));
startActivity(intent);
이런식으로 인텐트를 통해 전화기능을 가진 앱을 불러들여 전화번호를 넘겨줄수 있다.
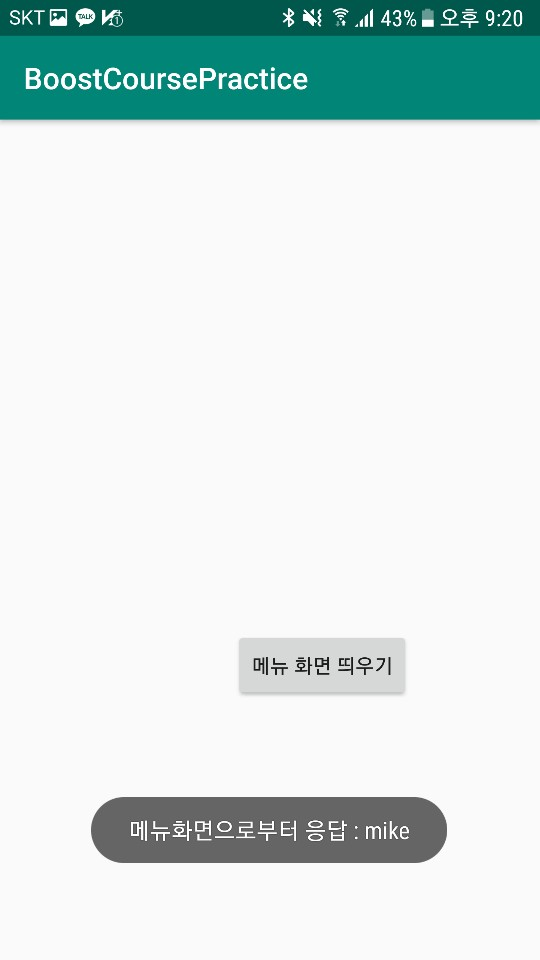
만약 MenuActivity가 있다면 아래와 같이
Intent intent2 = new Intent();
ComponentName componentName = new ComponentName("com.example.boostcoursepractice", "com.example.boostcoursepractice.MenuActivity");
intent2.setComponent(componentName);
startActivity(intent2);
ComponentName을 이용하여 패키지와 패키지를 포함한 액티비티이름을 String으로 매개인자로 넘겨주어 인텐트에 set해주고 start해주면 해당 액티비티를 띄울 수 있다.(이러한 방식으로 하면 String으로 액티비티를 띄울 수 있다는 장점이 있다.)

'2019 summer 부스트코스 에이스(안드로이드 프로그래밍) > 3. 화면 여러 개 만들기' 카테고리의 다른 글
| 3-5-1 브로드캐스트 수신자 / 3-5-2 위험권한 부여하기 (0) | 2019.08.05 |
|---|---|
| 3-4-1 서비스 (0) | 2019.08.02 |
| 3-3-3 액티비티 수명주기 (0) | 2019.08.02 |
| 3-2-2 부가데이터 (0) | 2019.08.01 |
| 3-1-1 화면 구성과 화면 간 전환 (0) | 2019.07.31 |